React Native Markdown Library
React Native Markdown
React Native Markdown Package is a library for implementing markdown syntax in React Native. I knew this is not a perfect library, so your contribution, Pull Request, or anything else from you guys will be really appreciated. :)
Getting started
To install this library, you can easily run this command from your project folder.
npm i react-native-markdown-package --saveUsage
What you need to do is
import the react-native-markdown-package module and then use the
How to use?
Here we are, take a look at this simple implementation:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
;
;
;
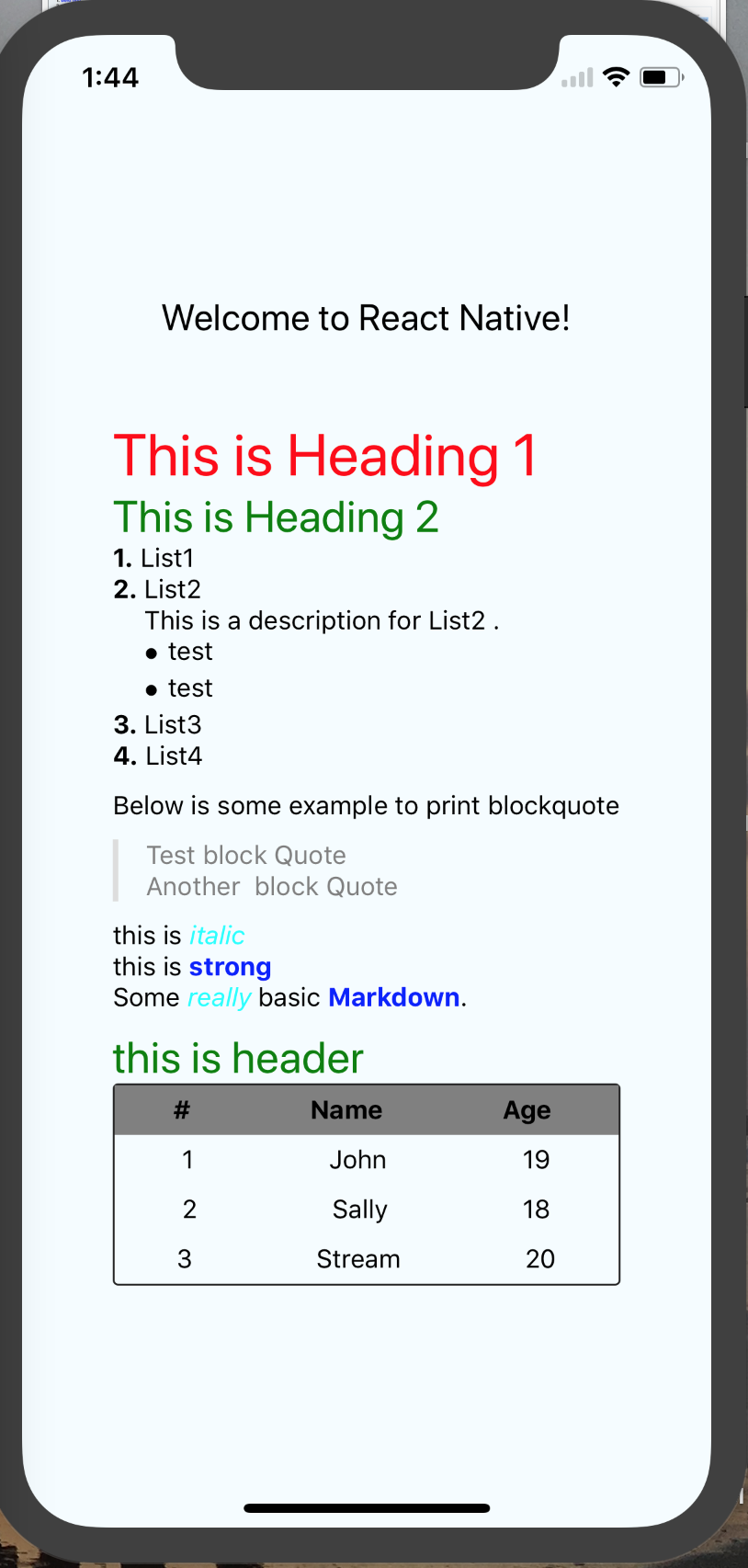
const text = `
# This is Heading 1
## This is Heading 2
1. List1
2. List2
This is a description for List2 .\n
* test
* test
3. List3
4. List4
Below is some example to print blockquote
> Test block Quote
> Another block Quote
this is _italic_
this is **strong**
Some *really* basic **Markdown**.
## this is header
| # | Name | Age
|---|--------|-----|
| 1 | John | 19 |
| 2 | Sally | 18 |
| 3 | Stream | 20 |
` ;
{
return
<View style=stylescontainer>
<Text style=styleswelcome>
Welcome to React Native!
</Text>
<Markdown styles=stylesmarkdown >
text
</Markdown>
</View>
;
}
}
const styles =
container:
flex: 1
justifyContent: 'center'
alignItems: 'center'
backgroundColor: '#F5FCFF'
welcome:
fontSize: 20
textAlign: 'center'
margin: 10
instructions:
textAlign: 'center'
color: '#333333'
marginBottom: 5
markdown:
heading1:
color: 'red'
heading2:
color: 'green'
strong:
color: 'blue'
em:
color: 'cyan'
text:
color: 'black'
blockQuoteText:
color: 'grey'
blockQuoteSection:
flexDirection: 'row'
blockQuoteSectionBar:
width: 3
height: null
backgroundColor: '#DDDDDD'
marginRight: 15
codeBlock:
fontFamily: 'Courier'
fontWeight: '500'
tableHeader:
backgroundColor: 'grey'
;
AppRegistry;
check this simple app for implementation example Example app

Properties
styles
Default style properties will be applied to the markdown. You will likely want to customize these styles, the following properties can be used to modify the rendered elements.
Thanks To
I'm very thankful to contributors who help me to make this libary better, and also this project was actually forked from lwansbrough , with some enhancements below :
- Styling method.Now you can easily add styling on each syntax, e.g. add different color either in
strong,header, or another md syntax. All default styles in this package is also already moved to new filestyles.js. - Refactoring some codes to adopt ES6 style.Refactor index.js using ES6. :)
- Support
Sublist.In the previous library, you couldn't add sublist. It was not supported. But now, this feature already added here. Please follow the instruction above... - Latest release:
- add Proptypes Support, (1.0.1)
- Fix deprecated View.proptypes and update Readme (1.0.3)
- Upgrade dependency, lodash, avoid vulnerabilities (1.1.0)
- Fix performance issue, import only necessarry function from lodash (1.1.1)
- Finalize Blockquote feature (1.2.0)
- Update Docs (1.2.1)
- Allow user to include plain text from variable using back tick (1.3.x)
Happy Coding... ;)
Komentar